|
> By the way, what is done with
_javascript_ to make the search box?
The implementation is in hudson-behavior.js in hudson-war module.
It uses YUI for adding suggestion and autocomplete. I'm all for to
clean it up.
- Winston
I tried to fix the footer section near the bottom of
the browser window if the contents are shorter but I feel the
responsive grid-based layout does not have good height control
in a cross-browser way. I have tried a new CSS flexbox to
implement it but some browser (I mean MSIE) totally ignored it.
I also tried 'display: fixed' for the footer but it could move
the footer out of the browser window if the contents got
longer. I hope it could be easier if header-content-footer
division is totally vertical and I will try in that way.
By the way, what is done with _javascript_ to make the
search box? It looks it adds some spacing around the search box
and it does not fit well in a grid. It might better not to use
fixed grids to use more flexible layout in the header section, I
think.
Hi Kaz,
That looks great. I'm in favor of removing the existing
background images and go with solid color and keep the
header and footer fixed, so content area can be scrolled.
The over all theme in Hudson was Eclipse purple theme. Now
it is changed. So you could use something like this theme
https://www.eclipse.org/artwork/
- Winston
While I am working on responsive layouts, a
page header with an image background does not work
well. If we choose a solid background color, what color
code is appropriate for Hudson?
I did the most of grid rewrites in
the main layout but it would be better to
reorganize the header section if I continue the
work so that we have a header across the entire
browser window because grids cannot reorder
items and merely constraints width ratios of
them.
I was finally forced to use a flexbox
< http://www.w3.org/TR/css-flexbox-1/>
to display the footer at the bottom of the
browser window if possible because
height="100%" (or style="height: 100%")
did not work for it. If the content is
longer, the footer is placed at the end
ordinarily even if a flexbox is used.
Any older browsers that do not support
flexbox will just display the footer in the
middle of the window if the content is
shorter than the window height. Internet
Explorer 11 is claimed to support flexbox
but strangely it worked as if it did not
support it in my environment.
That's my homework. :)
Many tables are used for
layouts and I must check the result of
my change and correct broken layout each
time. Now I wonder why 8em top margin
was added to footer parts and worked
properly in the original table-based
layout.
Nice!
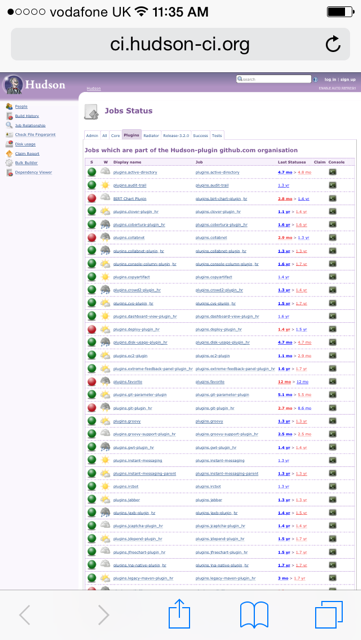
For everyone, here’s the
contrast between this version and
the default:
Here’s the hudson-ci.org server
on my phone - magnifying glass
required!
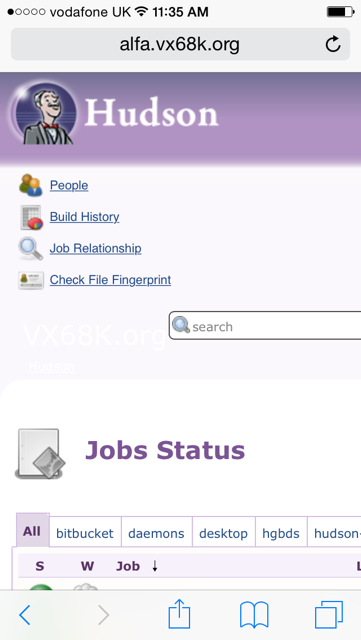
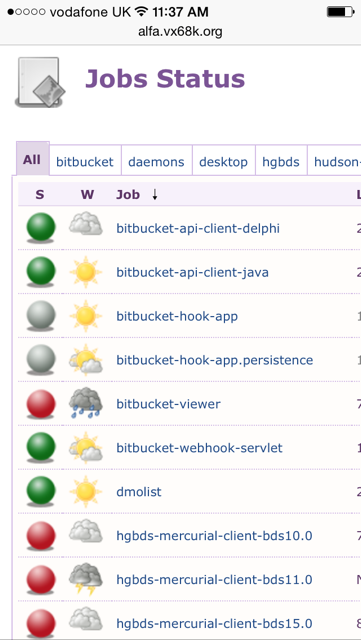
And the new version - now much
more readable:
Question Kaz - Can you get the
search field to wrap down to the
next screen?
Kaz,
I see the improvement in
font sizing when I run
on my phone, but when I
first tried this this
morning I’m sure that
the page also
re-arranged itself with
the sidebar moving up
above the Jobs table -
it may have been my
imagination though?
Just
FYI, as the
first step, I
added the
viewport meta
element to my
installation
of Hudson at
< http://alfa.vx68k.org/hudson/>.
The window
content does
no longer
simply
overflow from
the right edge
of the browser
window (but
still
overflows on a
narrow window)
and is visible
on mobile
devices with
readable font
size by
default.
Welcome
back. Pure is
a CSS-only
framework that
I think has
basic
components
with maximal
customizability.
It is hosted
on GitHub https://github.com/yahoo/pure
and we can
regenerate CSS
files
ourselves, but
I feel
pre-generated
CSSs are
enough to use
with addition
of several
custom CSS
rules. I have
not tried it
in Hudson yet
but I will do
it anyway
soon.
Back
from vacation
now.
With the
Eclipse CQ
process there
are two
factors - one
is the license
and the second
is the code
provenance.
Can it be
determined
exactly who
wrote this
code and who
may have a
stake in it.
If a brand new
library is
asked for then
the Eclipse
legal folks
will probably
want to get in
touch with the
authors of the
code to
confirm all
that stuff.
I’ll be
happy to
submit CQs
once you’ve
determined
that a
particular set
of libraries
is going to
tick your
boxes, we
should
probably try
and get
approval
sooner rather
than later
:-)
Duncan
Unfortunately
I don't know
the answer.
Duncan does
all the CQ
process for
Hudson third
party
libraries and
Framework (I
guess he is on
vacation).
I did a search
at Eclipse
IPzilla for
per-approved
CQs for
- Twitter
Bootstrap
- Zurb
Foundation
- Yahoo
PureCss
I found only
approval for
Twitter
Bootstrap
That doesn't
mean we can't
get approval
for other
Frameworks. It
will take a
while though.
So feel free
to experiment
with purecss.
- Winston
This
is the license
terms applied
to Pure. Do
you think it
can be
rejected?
Copyright
2014 Yahoo!
Inc. All
rights
reserved.
Redistribution
and use in
source and
binary forms,
with or
without
modification,
are permitted
provided that
the following
conditions are
met:
* Redistributions of source code must retain the above copyright
notice, this list of conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright
notice, this list of conditions and the following disclaimer in the
documentation and/or other materials provided with the distribution.
* Neither the name of the Yahoo! Inc. nor the
names of its contributors may be used to endorse or promote products
derived from this software without specific prior written permission.
THIS
SOFTWARE IS
PROVIDED BY
THE COPYRIGHT
HOLDERS AND
CONTRIBUTORS
"AS IS" AND
ANY EXPRESS OR
IMPLIED
WARRANTIES,
INCLUDING, BUT
NOT LIMITED
TO, THE
IMPLIED
WARRANTIES OF
MERCHANTABILITY
AND FITNESS
FOR A
PARTICULAR
PURPOSE ARE
DISCLAIMED. IN
NO EVENT SHALL
YAHOO! INC. BE
LIABLE FOR ANY
DIRECT,
INDIRECT,
INCIDENTAL,
SPECIAL,
EXEMPLARY, OR
CONSEQUENTIAL
DAMAGES
(INCLUDING,
BUT NOT
LIMITED TO,
PROCUREMENT OF
SUBSTITUTE
GOODS OR
SERVICES; LOSS
OF USE, DATA,
OR PROFITS; OR
BUSINESS
INTERRUPTION)
HOWEVER CAUSED
AND ON ANY
THEORY OF
LIABILITY,
WHETHER IN
CONTRACT,
STRICT
LIABILITY, OR
TORT
(INCLUDING
NEGLIGENCE OR
OTHERWISE)
ARISING IN ANY
WAY OUT OF THE
USE OF THIS
SOFTWARE, EVEN
IF ADVISED OF
THE
POSSIBILITY OF
SUCH DAMAGE.
Normalize.css
License
Copyright
(c) Nicolas
Gallagher and
Jonathan Neal
Permission
is hereby
granted, free
of charge, to
any person
obtaining a
copy of this
software and
associated
documentation
files (the
"Software"),
to deal in the
Software
without
restriction,
including
without
limitation the
rights to use,
copy, modify,
merge,
publish,
distribute,
sublicense,
and/or sell
copies of the
Software, and
to permit
persons to
whom the
Software is
furnished to
do so, subject
to the
following
conditions:
The above
copyright
notice and
this
permission
notice shall
be included in
all copies or
substantial
portions of
the Software.
THE
SOFTWARE IS
PROVIDED "AS
IS", WITHOUT
WARRANTY OF
ANY KIND,
EXPRESS OR
IMPLIED,
INCLUDING BUT
NOT LIMITED TO
THE WARRANTIES
OF
MERCHANTABILITY,
FITNESS FOR A
PARTICULAR
PURPOSE AND
NONINFRINGEMENT.
IN NO EVENT
SHALL THE
AUTHORS OR
COPYRIGHT
HOLDERS BE
LIABLE FOR ANY
CLAIM, DAMAGES
OR OTHER
LIABILITY,
WHETHER IN AN
ACTION OF
CONTRACT, TORT
OR OTHERWISE,
ARISING FROM,
OUT OF OR IN
CONNECTION
WITH THE
SOFTWARE OR
THE USE OR
OTHER DEALINGS
IN THE
SOFTWARE.
In
addition to
Foundation and
Skeleton
mentioned
previously, I
found another
one, Pure < http://purecss.io/>
today. It
offers
1/5-based grid
in addition to
1/24-based
one, and it is
quite small
(17 KB
minified
compared to
120 KB of
Bootstrap)
while offering
common
components
like tables,
menus,
buttons, etc.
It looks quite
young but it
could be more
widely used in
the future as
it is made by
Yahoo. It
does not use
_javascript_ at
all but it can
be extended or
combined with
scripts, and
It is licensed
under the
3-clause BSD
License
instead of the
MIT as the
former ones.
It is provided
in several
modules and we
can use only
the modules we
need while we
can still use
all-in-one
file (it is
still 17 KB).
I like its
modular design
and small
footprint, so
I will
experiment a
small number
of page design
with it.
I know
about both
Bootstrap and
Foundation. I
never used
Skeleton. In
another
project, I
started out
with
Foundation. It
is an
excellent
framework.
Eventually I
switched to
Bootstrap
because of
some issues in
Foundation 5
and couldn't
find
documentation
or forum
support to
resolve them.
Foundation is
similar to
Bootstrap in
concept and is
also licensed
by the MIT
License. Its
CSS file is a
bit larger
than Bootstrap
but it
wouldn't be a
big problem
IMO. It seems
as widely used
as Bootstrap
is and it
might be an
alternative to
Bootstrap if
we don't need
glyphicons at
all.
Skeleton, on
the other
hand, is more
primitive and
smaller in CSS
file size
(1/10 even
without
minimization)
but still has
grid-based
layout
responsiveness,
and is also
licensed by
the MIT
License. As
it is smaller
than Bootstrap
or Foundation,
It has fewer
components but
basic HTML
elements, and
doesn't use
_javascript_,
either. If we
want to
customize our
UI heavily, it
might be most
flexible since
it is pure CSS
without any
preprocessor
like Less or
Sass.
Finally in
regard to
mobile
usability,
Foundation and
Skeleton uses
larger default
line height
(160%) than
Bootstrap does
(140%). It
would make it
easier to tap
linked text on
small
devices. It
is one of the
good points of
the two, I
think.
It is a
combination of
_javascript_ and
CSS.
_javascript_ is
needed only
for advanced
use. Once you
are ready, let
me know, I'll
explain where
to apply the
changes. Mean
while you
might want to
read the
document I put
together
several years
ago to get an
understanding
of how Hudson
UI is
generated.
https://wiki.eclipse.org/Hudson-ci/documentation#Hudson_Architecture_Documents
(both Web/REST
and View
architectures
may be useful)
I
just learned
Bootstrap is
mostly
implemented in
CSS. It looks
very easy to
use it in any
websites so I
will try it
myself before
experimenting
it with
Hudson. Thank
you for the
helpful
information.
OK,
though I am
not familiar
with Bootstrap
at all, I will
take a look
into it for a
long-term
solution.
_______________________________________________
hudson-dev mailing list
hudson-dev@xxxxxxxxxxx
To change your delivery options, retrieve your password, or unsubscribe from this list, visit
https://dev.eclipse.org/mailman/listinfo/hudson-dev
|