[
Date Prev][
Date Next][
Thread Prev][
Thread Next][
Date Index][
Thread Index]
[
List Home]
|
Re: [wtp-dev] Viewing SVG in Mozilla Firefox
|
While your in the about.config I would recommend doing
the following. It increases page loading performance significantly.
1.Type "about:config" into the address bar
and hit return. Scroll down and look for the following entries:
network.http.pipelining
network.http.proxy.pipelining
network.http.pipelining.maxrequests
Normally the browser will make one request to a web page at a time. When
you enable pipelining it will make several at once, which really speeds
up page loading.
2. Alter the entries as follows:
Set "network.http.pipelining" to "true" by right clicking
and selecting toggle.
Set "network.http.proxy.pipelining" to "true" by right
clicking and selecting toggle.
Set "network.http.pipelining.maxrequests" to some number like
30 by right clicking and selecting toggle. This means it will make 30 requests
at once.
3. Lastly right-click anywhere and select New-> Integer. Name it "nglayout.initialpaint.delay"
and set its value to "0". This value is the amount of time the
browser waits before it acts on information it receives.
(Just cut and paste the phrase into the dialog box.)
4. Set browser.turbo.enabled to True
Brad Blancett
IBM Software Solutions
Tie 3-2650
|
| Arthur Ryman <ryman@xxxxxxxxxx>
Sent by: wtp-dev-bounces@xxxxxxxxxxx
04/12/2005 09:11 PM
Please respond to "General discussion
of project-wide or architectural issues."
|
To:
wtp-dev@xxxxxxxxxxx, corona-dev@xxxxxxxxxxxxxxxxxx
cc:
Subject:
[wtp-dev] Viewing SVG in Mozilla Firefox |
SVG graphics were recently added to the API Progress Reports (kudos to
Jeffrey Liu). These display nicely in Internet Explorer, but you have to
do some work to make them display in Mozilla Firefox, and the result is
not good. My recommendation is to use IE until the Mozilla support is ready
for prime time.
1. Download the special binary build of Firefox that contains the SVG support.
2. Perform a magic incantation to enable SVG support.
3. The result is passable but not as good as in IE due to the current incomplete
state of the support.
If this seems like an irresistable challenge to you, read on.
SVG is not included in the normal Firefox builds. You have to download
a special SVG binary from the SVG page [1]. I downloaded the Windows XP
GDI+ build [2]. Unzip this and look for firefox.exe in the bin directory.
Next you have to enable svg support. This is proclaimed in the notice:
There has recently been an important change to SVG enabled builds. SVG
enabled builds now require you to set
the 'svg.enabled' pref to 'true' before they
will render SVG.
There is probably some prefs file you can edit. However, there is a slick
way to do this via the browser [3]:
1. Open the magic URL about:config
2. Filter the listing with svg and look at the line that contains svg.enabled
3. This preference is false by default. Double click it to set it to true
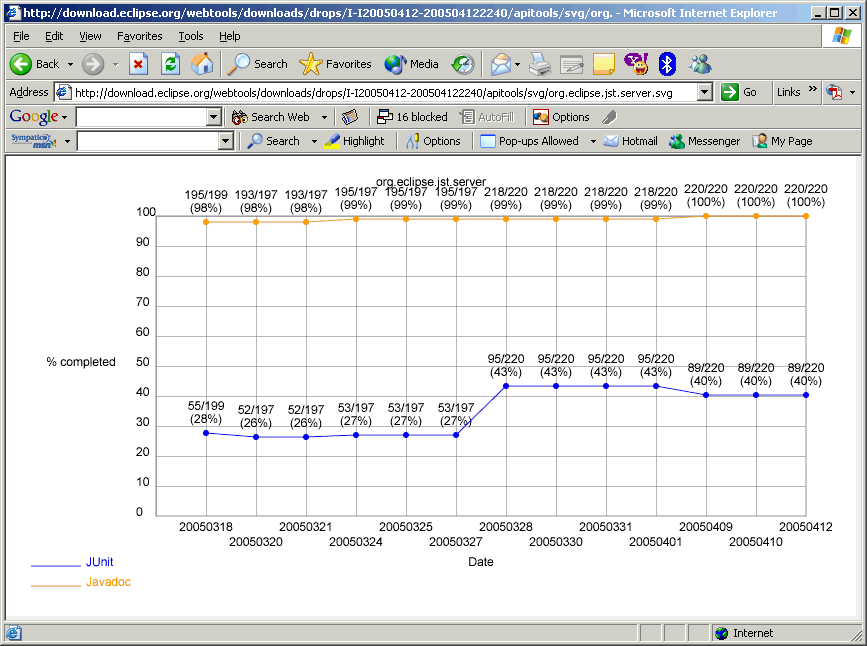
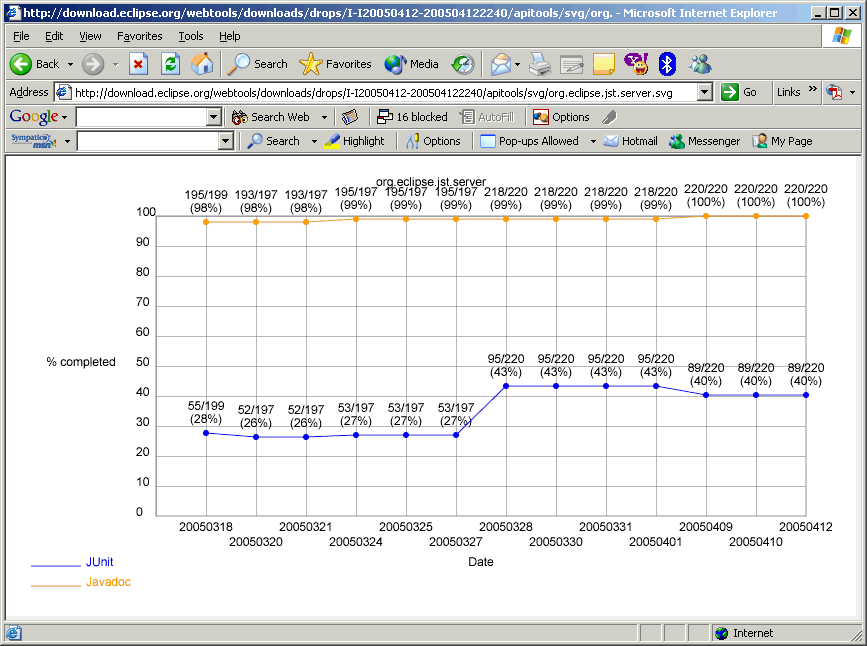
Your're now ready to view SVG. For example [4] displays like this in IE:

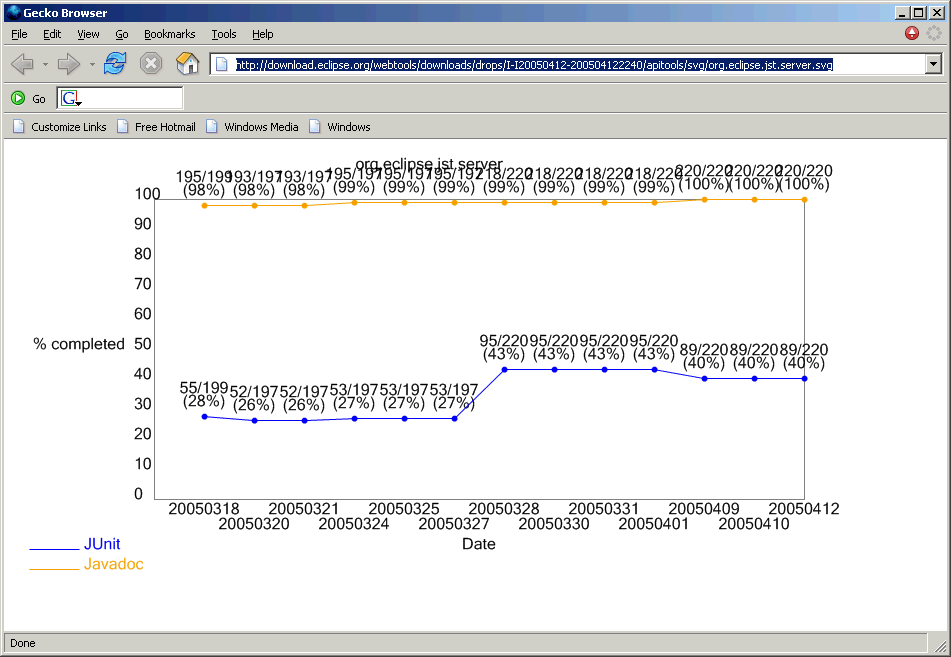
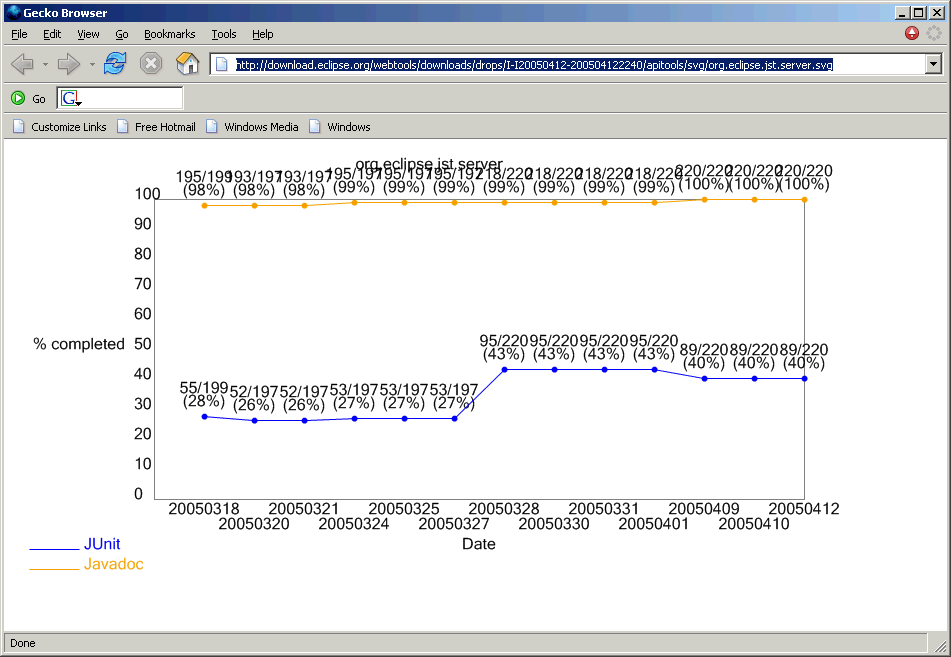
But like this in Firefox:

[1] http://www.mozilla.org/projects/svg/build.html#win_gdi_dl
[2] ftp://ftp.mozilla.org/pub/mozilla.org/firefox/nightly/contrib/latest-trunk/firefox-win32-svg-GDI.zip
[3] http://weblogs.mozillazine.org/tor/archives/2005/02/important_svg_b.html
[4] http://download.eclipse.org/webtools/downloads/drops/I-I20050412-200504122240/apitools/svg/org.eclipse.jst.server.svg
Arthur Ryman,
Rational Desktop Tools Development
phone: +1-905-413-3077, TL 969-3077
assistant: +1-905-413-2411, TL 969-2411
fax: +1-905-413-4920, TL 969-4920
mobile: +1-416-939-5063, text: 4169395063@xxxxxxx
intranet: http://labweb.torolab.ibm.com/DRY6/_______________________________________________
wtp-dev mailing list
wtp-dev@xxxxxxxxxxx
https://dev.eclipse.org/mailman/listinfo/wtp-dev
Attachment:
STG46672
Description: Binary data
Attachment:
STG12092
Description: Binary data