All,
I was very impressed when I took a closer
look at WebKit's css gradient styling capabilities. WebKit supports both linear
and radial gradients. Just for fun, I prototyped e4 css styling using radial
gradients (The current implementation is a quick hack using Java 2D RadialGradientPaints
and convert an AWT image to an SWT image for the background rendering). Here is
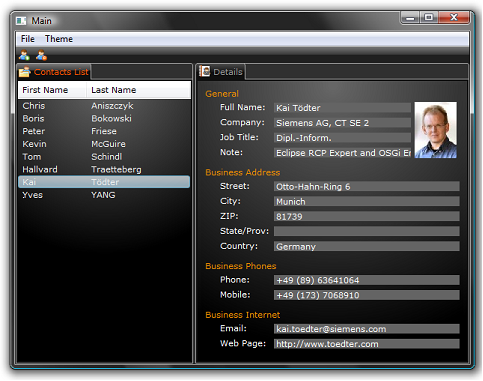
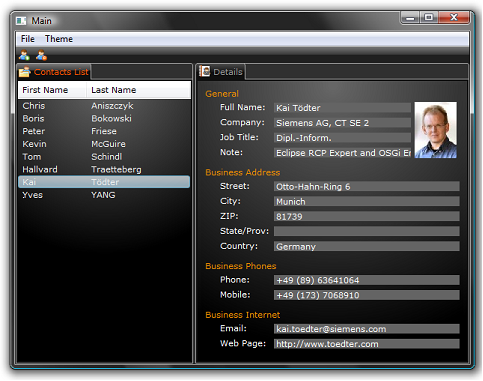
screenshot of my contacts demo using radial gradients:

While my example is just a quick radial
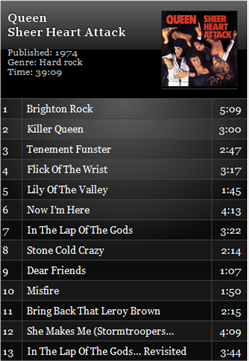
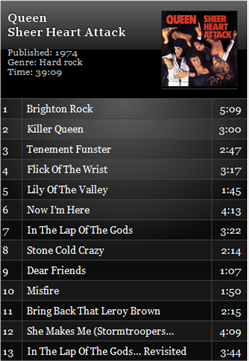
gradient demo, something like this (Rendered with Chrome/WebKit) looks pretty
impressive to me:

WebKit can render this today and wouldn’t
it be a shame if e4 couldn’t do this J
So, is there any interest in integrating
radial gradients in the e4 css styling story?
If so, I would volunteer to work on
that. But I guess, a precondition for a fast implementation would be that an SWT
GC could also support radial gradients in the future…
Best regards,
Kai
---
Kai Tödter
Siemens AG
Corporate Technology
Architecture
CT SE 2
Otto-Hahn-Ring 6
81739 Munich, Germany
Phone: +49 89 636-41064
Fax: +49 89 636-45450
mailto: kai.toedter@xxxxxxxxxxx
Internet: www.siemens.com/corporate-technology
Siemens Aktiengesellschaft: Chairman of
the Supervisory Board: Gerhard Cromme; Managing Board: Peter Loescher,
Chairman, President and Chief Executive Officer; Heinrich Hiesinger, Joe
Kaeser, Rudi Lamprecht, Eduardo Montes, Juergen Radomski, Erich R. Reinhardt,
Hermann Requardt, Uriel J. Sharef, Peter Y. Solmssen, Klaus Wucherer;
Registered offices: Berlin and Munich; Commercial registries: Berlin
Charlottenburg, HRB 12300, Munich, HRB 6684; WEEE-Reg.-No. DE 23691322