| Tree full CSS styling of tree status column [message #1739297] |
Fri, 29 July 2016 09:07  |
Eclipse User |
|
|
|
Tree full styling of tree status column
I am trying to apply styling to the most left column which holds the tree status (expanded, not expanded).
Specifically I would like to use "text-align: right" and to change the padding. However, while I can set the color or the cell-background-color I cannot change the alignment nor the padding via CSS. Furthermore I would like to show icons left of the tree status.
Looking at the examples provided with NatTable I am unable to find any clues on how to go about this. Using the tree-structure-painter attribute one can apply the values background, padding and tree:
- padding: allows to enable or disable padding but I can set a specific value.
- tree: switch between plus/minus or arrow pointing to the right/down to visualize status of tree
- background: enabled or disable that background of part holing the symbol is rendered as the rest of the cell
Does somebody have any hits or clues on how to go about this?
|
|
|
| Re: Tree full CSS styling of tree status column [message #1739368 is a reply to message #1739297] |
Sat, 30 July 2016 17:29   |
Eclipse User |
|
|
|
There are several things to notice. In short, it is not possible to configure this via CSS, nor are some of the requested features possible.
But one by one:
1. padding
This actually works. And this is shown in the examples. As it is not working in your case, I assume you specified the tree-structure-painter for a label (e.g. TREE_COLUMN_CELL). But that is not working. The tree-structure-painter CSS property is only available on table level. This is also documented in the N&N of 1.4.
2. alignment
This also works. But maybe not as you expect. The tree state icons are always rendered left aligned. But the content can be aligned differently. I assume the issue is the same as above.
3. decoration icon left to the tree status
First, your assumption is wrong that the supported values for tree-structure-painter are only background, padding and tree. In theory you can add also other available painters like decorator. That would be the solution, but currently the TreeLayer doesn't respect a CellPainterDecorator while searching for the IndentedTreeImagePainter. For that I created a ticket and proposed a fix, so it is possible to create such a painter programmatically. But it won't work on CSS level as the tree-structure-painter needs to be specified on table level, the decorator value expects the decoration property, otherwise it fails to create it, and you definitely don't want the decoration on all columns.
https://bugs.eclipse.org/bugs/show_bug.cgi?id=498920
|
|
|
| Re: Tree full CSS styling of tree status column [message #1739442 is a reply to message #1739368] |
Mon, 01 August 2016 10:51   |
Eclipse User |
|
|
|
Hello Dirk,
thank you very much for taking the time to reply.
Dirk Fauth wrote on Sat, 30 July 2016 21:29There are several things to notice. In short, it is not possible to configure this via CSS, nor are some of the requested features possible.
But one by one:
1. padding
This actually works. And this is shown in the examples. As it is not working in your case, I assume you specified the tree-structure-painter for a label (e.g. TREE_COLUMN_CELL). But that is not working. The tree-structure-painter CSS property is only available on table level. This is also documented in the N&N of 1.4.
Ah, I guess I am using the CSS wrong or at least was testing with values which are to big. If I use too big values for the padding the cells width and height seems to be using default values and no information is displayed (or so it appears). If the values are small the values are applied, i.e. cells are expanded, and information is placed correctly.
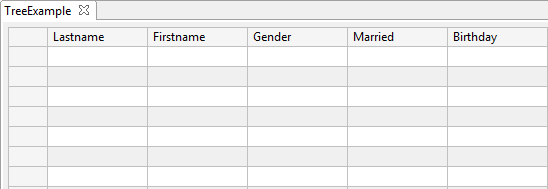
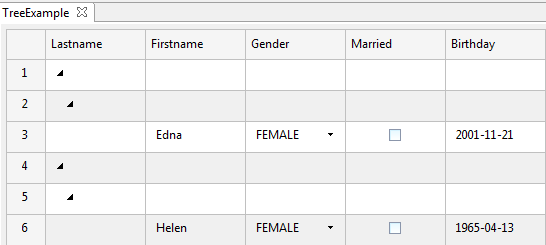
Yes, as by the TreeExample which uses the ".modern" CSS class I used the "tree-structure-painter: background padding tree;" configuration with the results described above.
public class TreeExample extends AbstractE4NatExamplePart {
@PostConstruct
public void postConstruct(Composite parent) {
natTable.setData("org.eclipse.e4.ui.css.CssClassName", "modern");
/* MODERN CONFIGURATION */
.modern {
tree-structure-painter: background padding tree;
table-border-color: auto;
cell-background-color: white;
text-align: left;
padding: 0 5;
}
Because of your reply I checked again and when I use the following values the padding seems to be ignored:
.modern {
tree-structure-painter: background padding tree;
table-border-color: auto;
cell-background-color: white;
text-align: left;
row-height: auto; /* I added this line */
padding: 10 10 10 10; /* I increased the values */
}

Please note that the cells width/height is not adjusted at all and thus any information is actually hidden. In the example given when I manually increase the row height by maybe 2 pixels with the mouse the rows autoexpand(!) and all the information is there with the correct padding. Can you reproduce this behaviour? Is it me abusing CSS or is this a bug? If smaller values are used everything is working as expected. For example:
row-height: auto;
padding: 5 10 10 10;
works for me.

If "row-height: auto" is not given the information may be cut but is still visible to some extend, i.e. the information is being moved out of the visible part of the cell.
Quote:
The tree-structure-painter CSS property is only available on table level. This is also documented in the N&N of 1.4.
Mh...I am not sure what you mean by table level or rather what the consequences are. You mean that the styling is applied to late? Well, I will read the N&N again.
Quote:
2. alignment
This also works. But maybe not as you expect. The tree state icons are always rendered left aligned. But the content can be aligned differently. I assume the issue is the same as above.
Quote:
3. decoration icon left to the tree status
First, your assumption is wrong that the supported values for tree-structure-painter are only background, padding and tree. In theory you can add also other available painters like decorator. That would be the solution, but currently the TreeLayer doesn't respect a CellPainterDecorator while searching for the IndentedTreeImagePainter. For that I created a ticket and proposed a fix, so it is possible to create such a painter programmatically. But it won't work on CSS level as the tree-structure-painter needs to be specified on table level, the decorator value expects the decoration property, otherwise it fails to create it, and you definitely don't want the decoration on all columns.
https://bugs.eclipse.org/bugs/show_bug.cgi?id=498920
Thank you very much.
|
|
|
|
| Re: Tree full CSS styling of tree status column [message #1739500 is a reply to message #1739368] |
Tue, 02 August 2016 09:05   |
Eclipse User |
|
|
|
Dirk Fauth wrote on Sat, 30 July 2016 21:29There are several things to notice. In short, it is not possible to configure this via CSS, nor are some of the requested features possible.
But one by one:
1. padding
This actually works. And this is shown in the examples. As it is not working in your case, I assume you specified the tree-structure-painter for a label (e.g. TREE_COLUMN_CELL). But that is not working. The tree-structure-painter CSS property is only available on table level. This is also documented in the N&N of 1.4.
2. alignment
This also works. But maybe not as you expect. The tree state icons are always rendered left aligned. But the content can be aligned differently. I assume the issue is the same as above.
3. decoration icon left to the tree status
First, your assumption is wrong that the supported values for tree-structure-painter are only background, padding and tree. In theory you can add also other available painters like decorator. That would be the solution, but currently the TreeLayer doesn't respect a CellPainterDecorator while searching for the IndentedTreeImagePainter. For that I created a ticket and proposed a fix, so it is possible to create such a painter programmatically. But it won't work on CSS level as the tree-structure-painter needs to be specified on table level, the decorator value expects the decoration property, otherwise it fails to create it, and you definitely don't want the decoration on all columns.
https://bugs.eclipse.org/bugs/show_bug.cgi?id=498920
Regarding your second answer, mh...I think I might have stumbled on a bug in the example:
org.eclipse.nebula.widgets.nattable.examples.e4.part.TreeExample.postConstruct(Composite)
// turn the auto configuration off as we want to add our header menu
// configuration
final NatTable natTable = new NatTable(container, gridLayer);
I get the behaviour you desribe if I change the code to:
org.eclipse.nebula.widgets.nattable.examples.e4.part.TreeExample.postConstruct(Composite)
// turn the auto configuration off as we want to add our header menu
// configuration
final NatTable natTable = new NatTable(container, gridLayer, false);
....
....
natTable.addConfiguration(new DefaultNatTableStyleConfiguration());
natTable.configure();
Can you confirm this? Would it be ok if I provide a patch via Gerrit.
[Updated on: Tue, 02 August 2016 09:16] by Moderator |
|
|
|
|
|
|
|
|
| Re: Tree full CSS styling of tree status column [message #1739812 is a reply to message #1739717] |
Thu, 04 August 2016 12:25  |
Eclipse User |
|
|
|
TREE_COLUMN_CELL is a label that is added by the TreeLayer to the cells of the tree column. To better understand how to use CSS styling with the label child classes you should have a look at the default layer configurations.
But yes, that label is not mentioned in the example and also not in the css file, as it was not necessary.
|
|
|
Powered by
FUDForum. Page generated in 0.04074 seconds