| Glimmer [message #1824080] |
Tue, 07 April 2020 10:02  |
Eclipse User |
|
|
|
Glimmer (JRuby Desktop UI DSL + Data-Binding) has been undergoing new development.
Examples:

include Glimmer
shell {
text "Glimmer"
label {
text "Hello World!"
}
}.open

shell {
text "Tic-Tac-Toe"
composite {
grid_layout 3, true
(1..3).each { |row|
(1..3).each { |column|
button {
layout_data :fill, :fill, true, true
text bind(@tic_tac_toe_board[row, column], :sign)
enabled bind(@tic_tac_toe_board[row, column], :empty)
on_widget_selected {
@tic_tac_toe_board.mark_box(row, column)
}
}
}
}
}
}
Recent changes/additions:
- Nested/indexed property data-binding
- SWT layout and layout data DSL
- SWT Color and Font DSL
- Ability to add Glimmer Custom Widgets
- SWT Browser widget support
- Automatic cleanup of data-binding/observers upon disposing a widget
- Easier SWT style syntax via GSWT class
- Inclusion of SWT library jars in Ruby gem
- Improved glimmer/girb commands for running on Windows/Linux/Mac
This was originally an Eclipse project: https://www.eclipse.org/proposals/glimmer/
I've eventually moved to GitHub and the MIT license because that's what most Ruby programmers prefer.
GitHub: https://github.com/AndyObtiva/glimmer
[Updated on: Thu, 07 May 2020 10:40] by Moderator |
|
|
|
|
|
|
| Re: Glimmer [message #1829755 is a reply to message #1827599] |
Fri, 10 July 2020 04:56   |
Eclipse User |
|
|
|
I've been asked to build a Mac App for displaying at-a-glance project progress for a list of tasks.
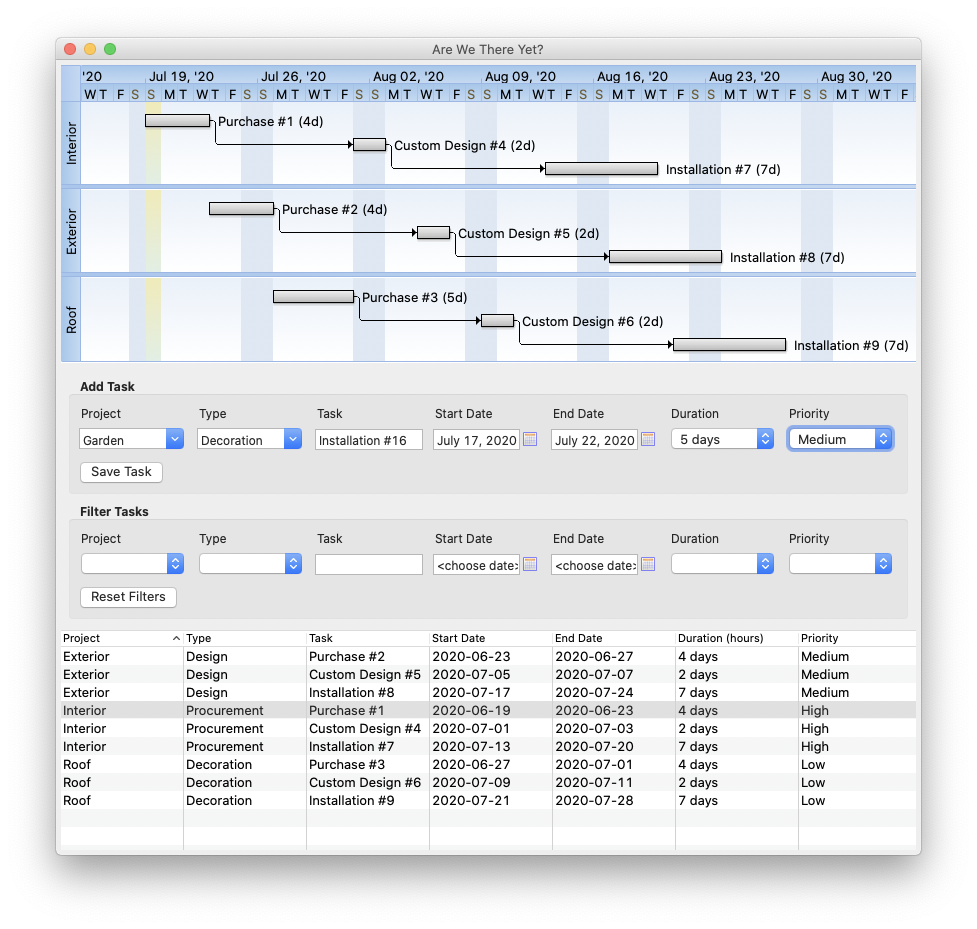
The tool is called "Are We There Yet?":
https://github.com/AndyObtiva/are-we-there-yet
Thanks to Glimmer, I've been able to prototype in 1 day only and come up with this:

Glimmer DSL for SWT Code:
# Are We There Yet? - Glimmer App GUI Prototype - https://github.com/AndyObtiva/are-we-there-yet
shell {
# Replace example content below with custom shell content
minimum_size 750, 550
text "Are We There Yet?"
grid_layout {
margin_width 5
margin_height 5
horizontal_spacing 5
vertical_spacing 5
}
sash_form(:vertical) {
layout_data(:fill, :fill, true, true)
@gantt_chart_container = composite { |container|
@gantt_chart = gantt_chart(GanttFlags::H_SCROLL_FIXED_RANGE, @preferences_dialog&.gantt_chart_settings) {
layout_data(:fill, :fill, true, true) {
minimum_height GANTT_CHART_MINIMUM_HEIGHT
}
}
}
composite {
task_form {
layout_data :fill, :fill, true, true
}
task_table {
layout_data :fill, :fill, true, true
}
}
}
}
Very easy to read and maintain SWT code thanks to Glimmer's DSL.
Further details are in this blog post:
http://andymaleh.blogspot.com/2020/07/glimmer-dsl-for-swt-021-jruby-92120.html
[Updated on: Sun, 12 July 2020 16:58] by Moderator |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Re: Glimmer [message #1855458 is a reply to message #1855366] |
Sat, 15 October 2022 16:20  |
Eclipse User |
|
|
|
Glimmer DSL for SWT Video Tutorial 35 is out! It walks software engineers through Scaffolding and Packaging.
Learn how to scaffold (generate) and package (into native executable) Ruby desktop applications from scratch, including how to desktopify any web application with one command.
Blog Post:
https://andymaleh.blogspot.com/2022/10/glimmer-dsl-for-swt-video-tutorial-35.html
YouTube Video:
https://youtu.be/5qliaWaxXNY
These free tutorials are useful for developers wanting to learn SWT from scratch with the simplest way of how to write SWT code,
including bidirectional data-binding in a single line of code per widget property.
Learn Glimmer DSL for SWT and you will improve SWT development productivity by 10x while keeping code maximally lightweight and maintainable!
|
|
|