JSDT, meet EcmaScript 2015
An important part of rebooting the JavaScript Development Tools (JSDT) project was updating the JavaScript language level supported with JSDT. In this release, we are replacing the JSDT’s parser/compiler tool chain with esprima parser that supports the ECMAScript 2015 (ES6) which is the latest JavaScript specification release at this time. Previous toolchain only supported up to ES3 level JavaScript. Since the new language JavaScript features was not recognized JSDT often reported false errors on valid Javascript code. As developers adopted to later JavaScript language features, false errors became even more common and was likely to get worse with the wider adoption of ES6.
A parser/compiler is central to a language development tool, the new parser had effected many JSDT features. I would like to highlight a few in this article that are essential to daily development.
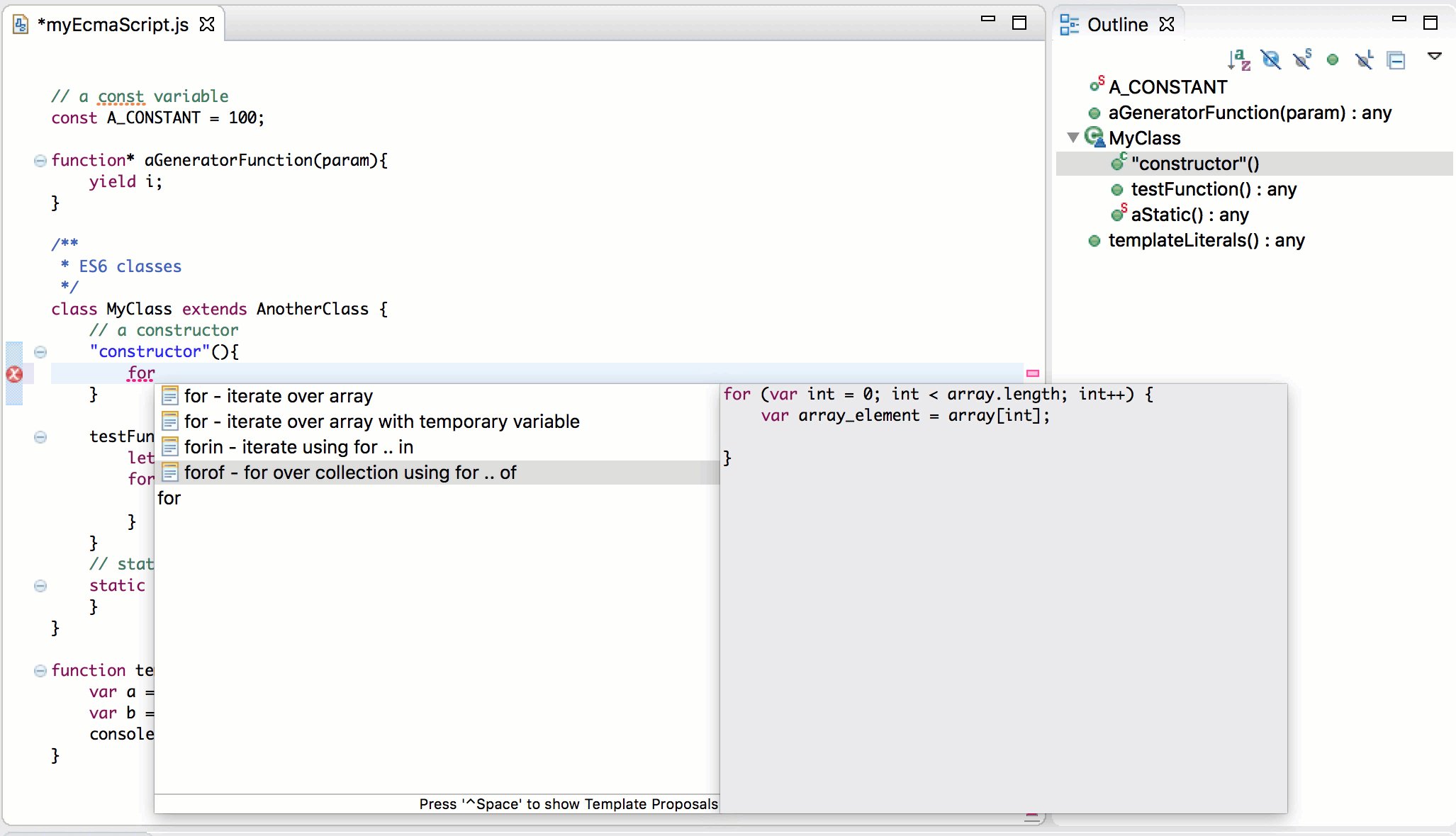
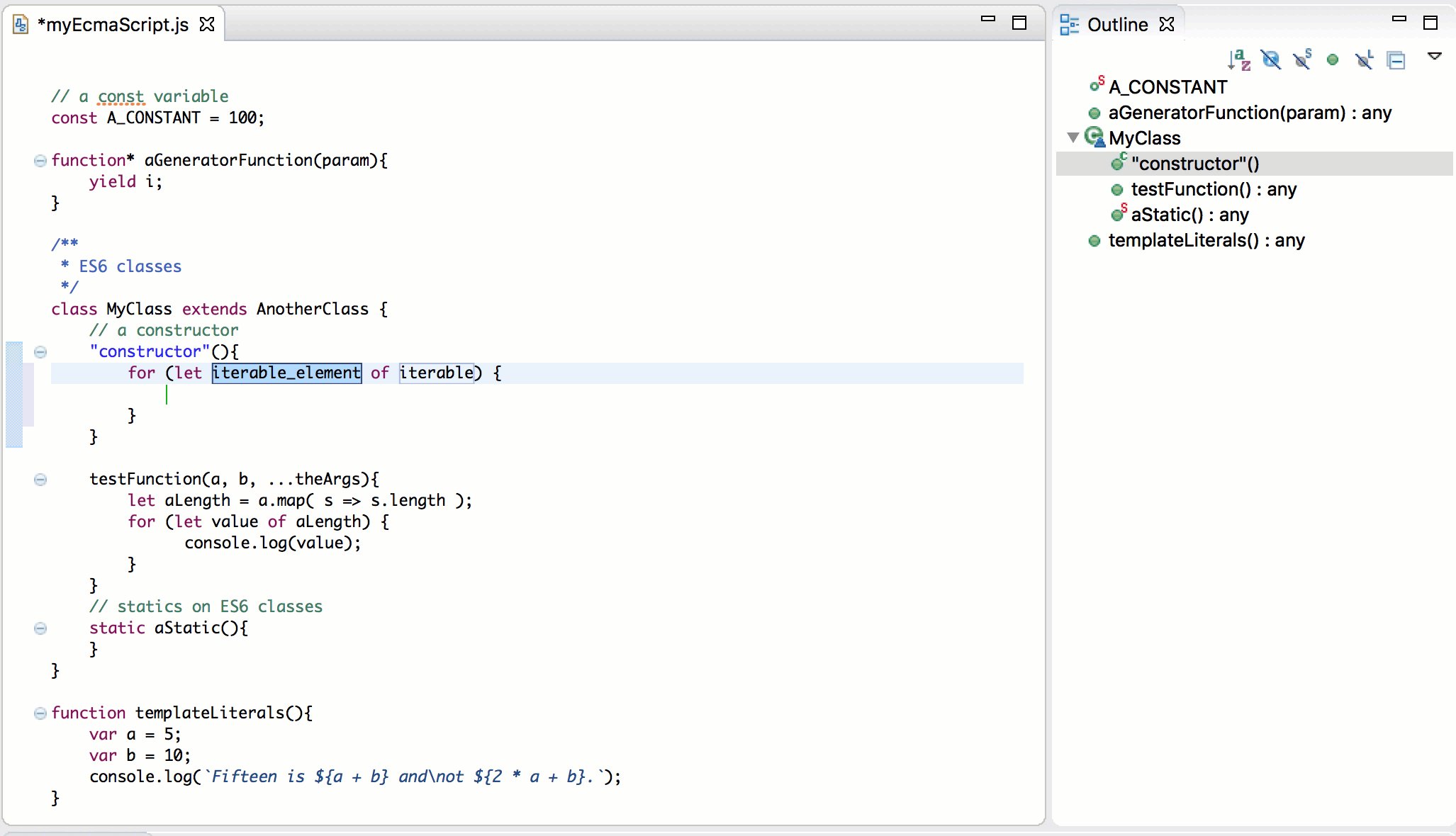
ES6 has introduced new keywords such as the for-of, const or let. All the new keywords are
now fully recognized. We have added templates for new keywords where appropriate, in addition
to keyword content assist. ES6 also had added new constructs such as class definition syntax,
or template literals to JavaScript. These new constructs are also recognized and acted upon.
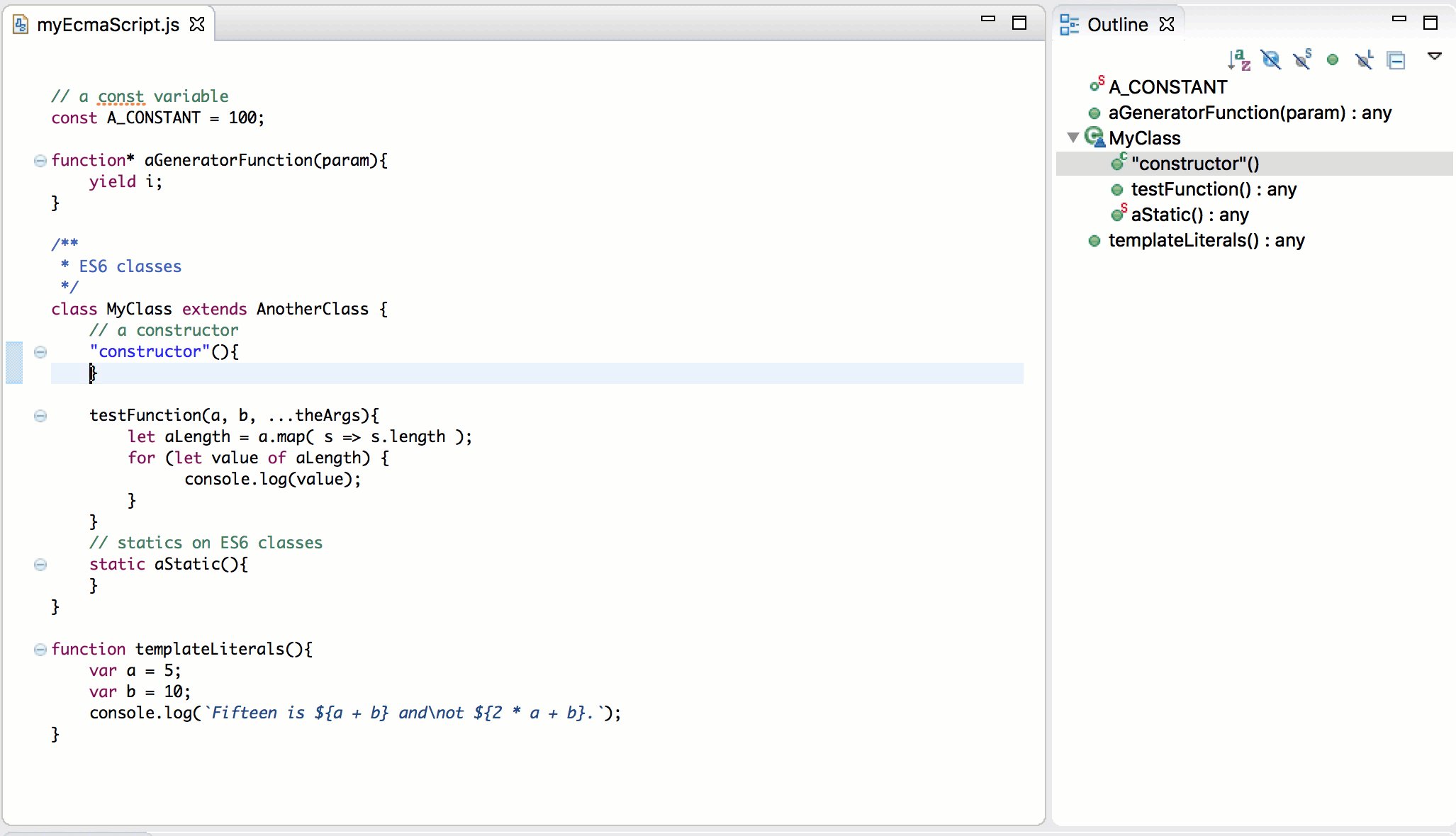
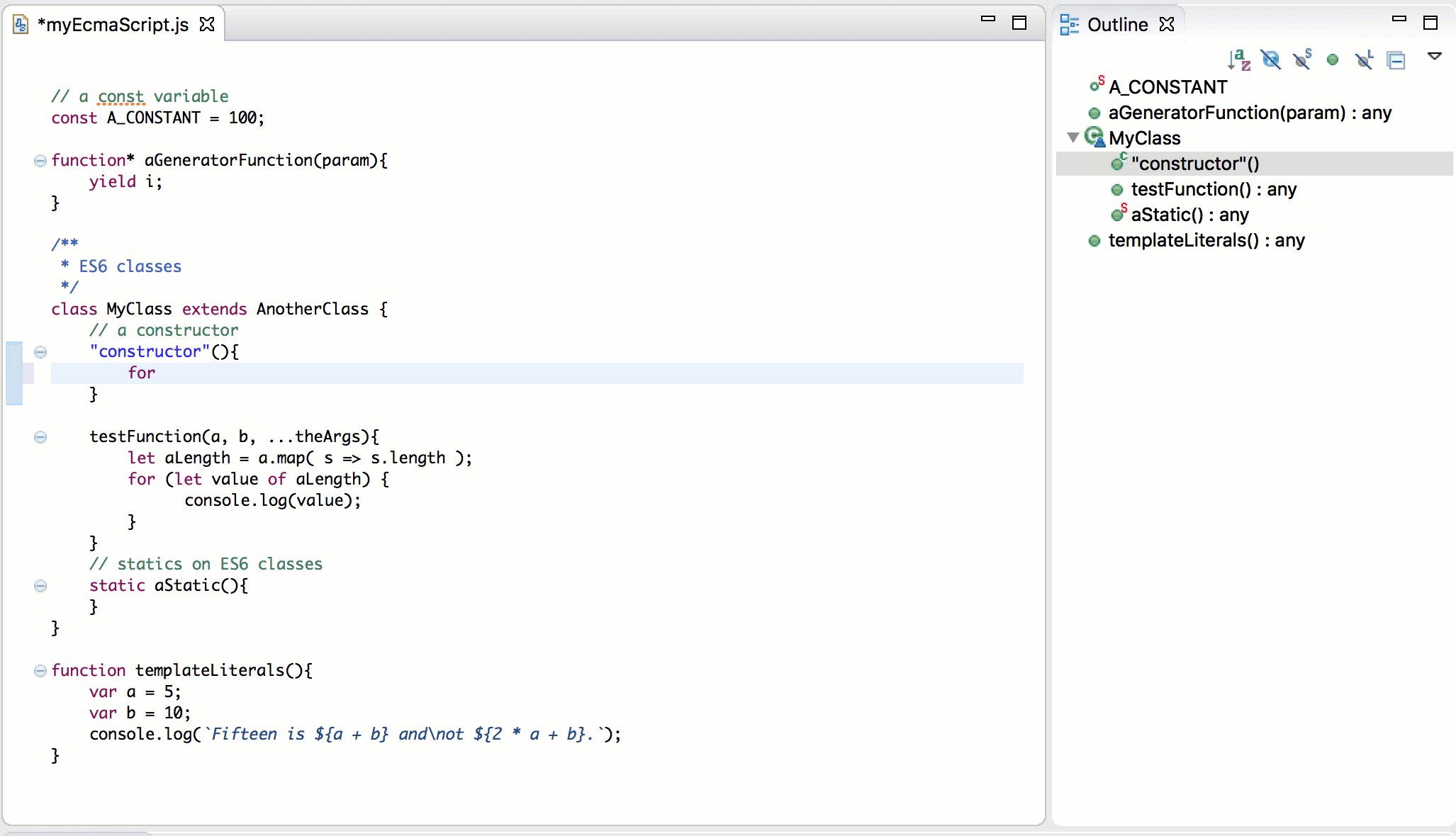
As you can see on Figure 1, class definitions are now used by features such as outline view.

Figure 1. ES6 features on Editor
A second goal with the renewal of the language tools is to allow extensibility of JSDT with the vibrant JavaScript tooling ecosystem outside Eclipse community. For this reason we have refactored JavaScript parser into validators which are easier extend and replace.
The transition of JSDT is not over yet! Some of the JSDT features depended on compiler internal data to work correctly and are disabled. The work continues on enabling or replacing them with more powerful ones with hope to provide an interesting "new and noteworthy" for every release.
About the Authors

