Newcomers on board: Bower, npm & JSON editor!
Bower and npm are considered to be the most popular JavaScript package managers. Bower focuses on pure front-end, whereas npm mainly deals with Node.js modules. The main advantages of using package managers are:


- Dependencies are defined in a single manifest file:
bower.json/package.json - No need to commit dependencies to version control repository
- Easy to distribute among team members
TIP: Even though npm is mainly used for managing Node.js modules, many developers prefer using it together tools such as Browserify for front-end development as a substitution of Bower. Also many use both:Bowerfor client-side packages /npmfor server-side packages and JavaScript tools like Grunt / Gulp etc.
Pre-Requirements
Eclipse Bower / npm tools use the system installation, hence the following software must be pre-installed:
TIP: Installation instructions for Node.js and npm can be found here. Bower is a command line utility which
is installed via npm command npm install -g bower
Quick Start Guide
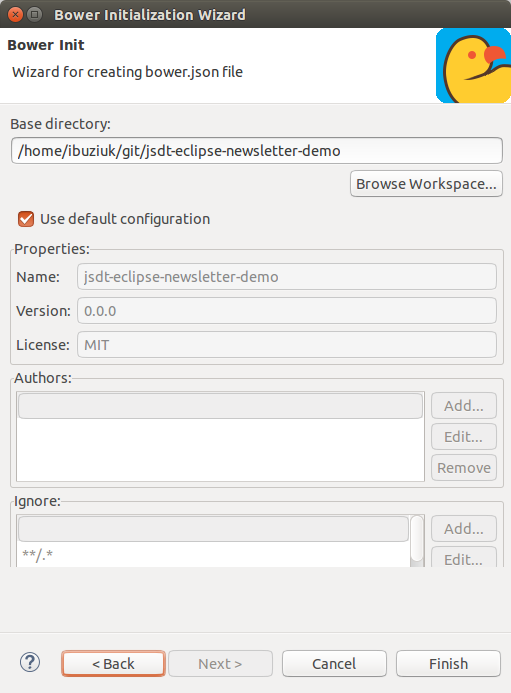
Getting started with JavaScript package manager is pretty straightforward. In order to start working with Bower one need to select File → New... → Other... and choose
"Bower Init" wizard which helps to create bower.json file depending on a set of preferences:

After pressing "Finish" button `bower.json` will be created under specified directory.
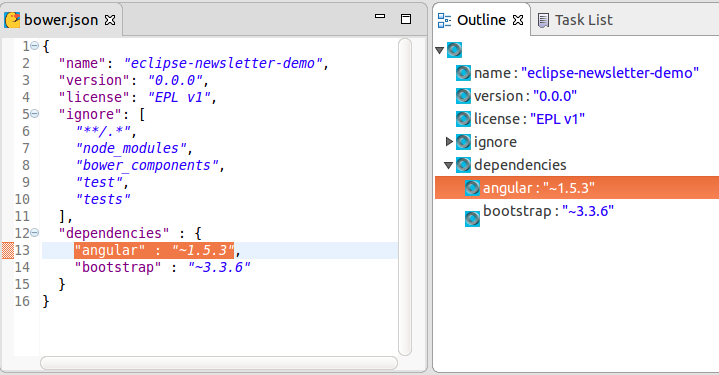
In order to add new dependencies user needs to specify them in bower.json via JSON editor.

JSON Editor provides the following functionality:
- Syntax Coloring (customizable via preferences)
- Content assist
- Outline support
- Text hovering on JSON Objects' / Array' keys and values
- Text folding on JSON Objects and Arrays
- Editor extensions for custom hyperlinks, json schema validation & hover help
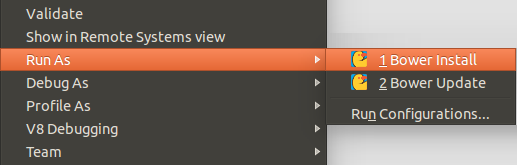
For installing specified dependencies just right-click on the bower.json → Run As... → Bower Install


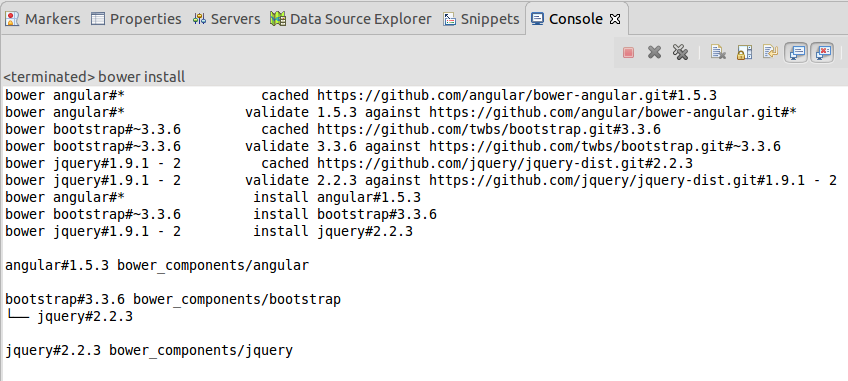
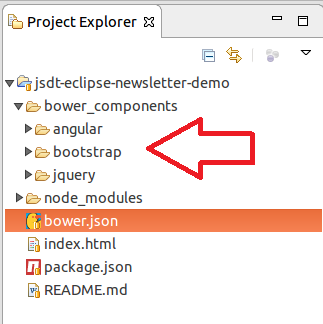
After the command execution specified packages will be available under bower_components folder:

Basically, that is it - JavaScrtipt libraries / frameworks are ready for future front-end development.
TIP: npm support is implemented in a very similar way. There is a wizard for creating package.json (File → New... → Other... → npm Init) and npm Install / npm Update launch shortcuts for commands execution
Demo
Here is a short demo https://youtu.be/PU8YoWNAkK0[video] covering Bower, npm and JSON editor functionality:
TIP: The source code is available on GitHub
How to give it a go?
Bower, npm & JSON editor are available via Eclipse IDE for Java EE Developers / Eclipse IDE for JavaScript and Web Developers
developer builds before the official Eclipse Neon release.
About the Authors

