Neon and Node.js: A magical friendship!
Nowadays Front-end developers have to handle a lot of routine in every single project. Here just a few examples:
- CSS compressing
- Compiling Sass into CSS
- JavaScript minification
- Concatenating css / js files into a singe one for production
In order to automate this repetitive work, JavaScript Build Systems / Task Runners were created. At the moment the most popular are Gulp and Grunt.


Pre-Requirements
Eclipse Grunt / Gulp tools use the system installation, hence the following software must be pre-installed:
TIP: Installation instructions for Node.js and npm can be found here.
NOTE:gulp-cli/grunt-clido not install Grunt / Gulp on the system, but rather in charge of running the specific version of Gulp / Grunt installed in the project (defined inpackage.json). This allows having multiple versions support on the same machine simultaneously.
Quick Start Guide
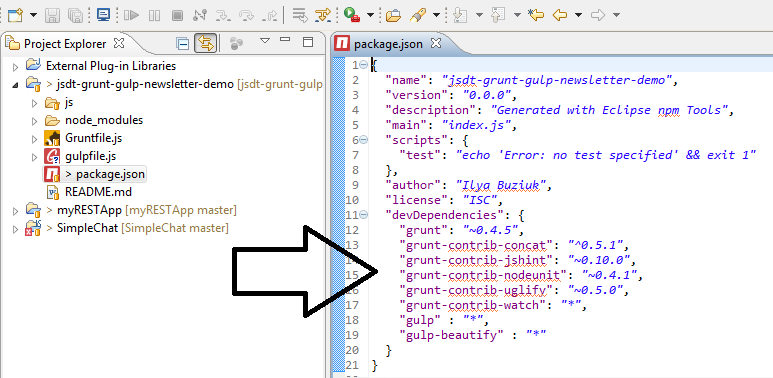
First thing one should do is to define all required dependencies in package.json. Both Gulp and Grunt have massive plugin library that can satisfy most, if not all, of developers' needs:

After that npm Install should be executed. This command installs all the dependencies to the node_modules folder:

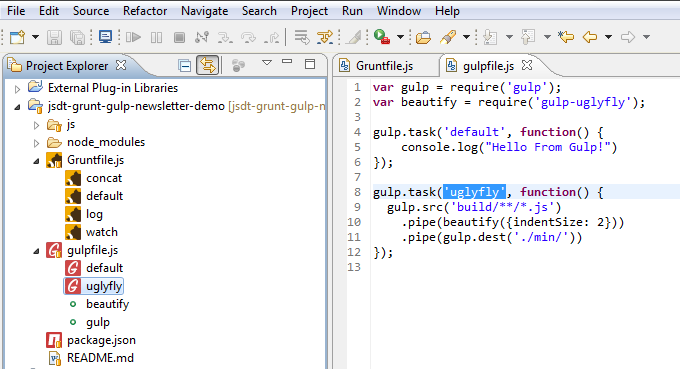
Now is a hight time to start working with Gruntfile.js / gulpfile.js and define tasks. All tasks will be available in the Project Explorer view under
Gruntfile.js / gulpfile.js:

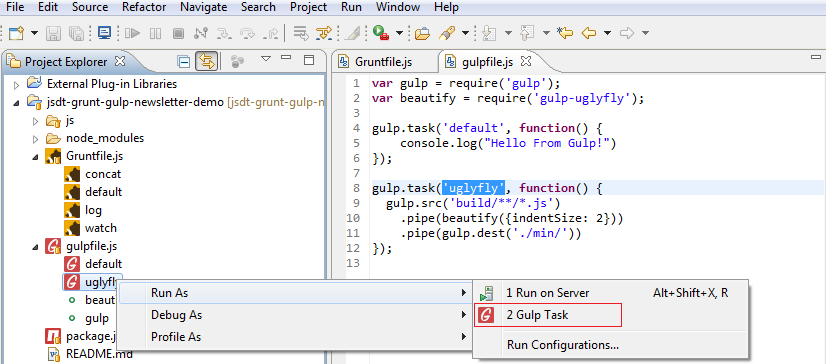
For running a task just right-click on it → Run As → Gulp / Grunt Task

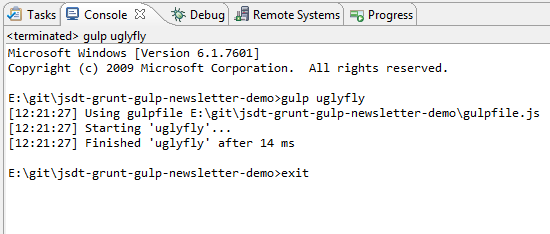
The execution output will be available in the Console View:

Demo
Here is a short demo video covering Eclipse Gulp / Grunt tools functionality:
TIP: The source code is available on GitHub
How to give it a go?
Gulp / Grunt tools are available via Eclipse IDE for Java EE Developers / Eclipse IDE for JavaScript and Web Developers
developer builds before the official Eclipse Neon release.
About the Authors

