
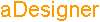
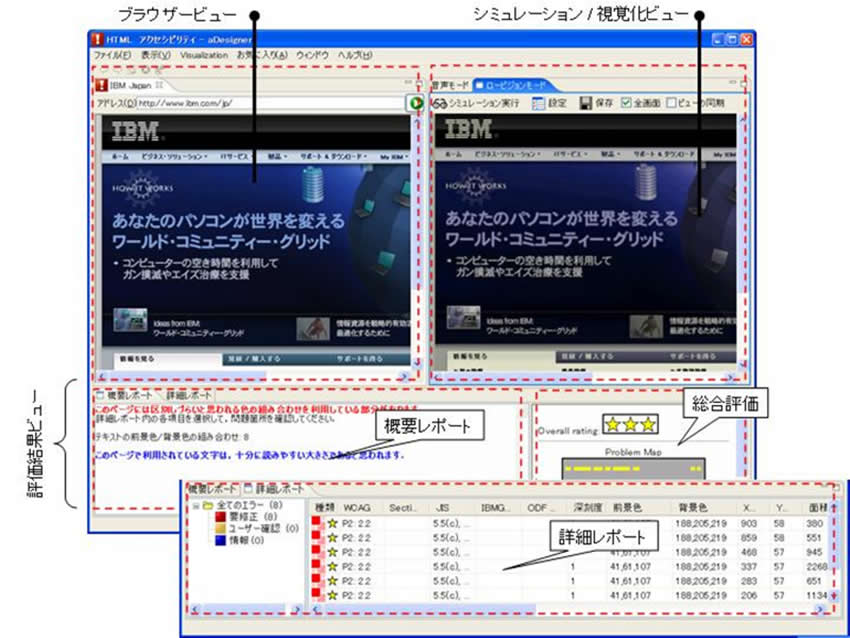
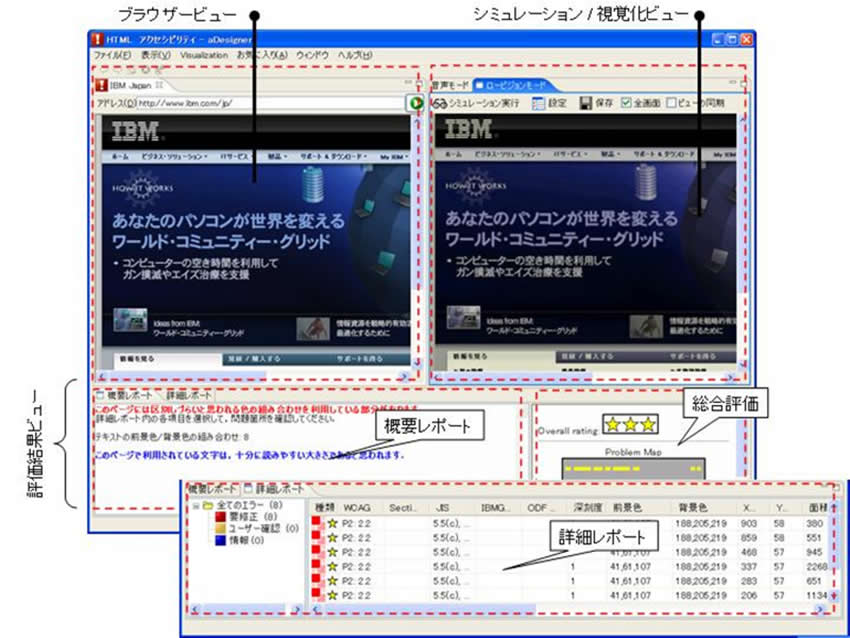
図1. aDesigner のユーザーインターフェース
aDesigner のワークスペースは、大きく分けて5つパーツからできています(図1)。上部に表示されている2つのビューのうち、左側が 「ブラウザビュー」、右側が 「シミュレーションビュー / 視覚化ビュー」 です。「シミュレーションビュー / 視覚化ビュー」 は、タブで選択した障害モードによって切り替わります。『音声モード』 においては 「視覚化ビュー」、『ロービジョンモード』 においては 「シミュレーションビュー」 となります。下部に表示されているのは、「評価結果ビュー」 です。「評価結果ビュー」 には 「概要レポート」 と 「詳細レポート」 の2つのタブがあります。「概要レポート」 タブには、『概要レポート』 と 『総合評価』 が表示されます。「詳細レポート」 タブには、『分類表示』 と 『個別表示』 が表示されます。

aDesigner の左上にあるのがブラウザビュー(図2)です。ここに処理対象となるウェブページを表示させます。ブラウザ画面の右端または下端をドラッグすると、ブラウザビューの大きさを変えることができます。
このビューの上部には 「戻る」、「進む」、「最新の情報に更新」、「停止」の各ボタンと、URL を入力するためのアドレスバー、入力された URL に移動するための 「現在の URL を開く」 ボタンがあります。 アドレスバーにチェックしたいウェブページのURLを入力し、エンターキーを押すか、「現在の URL を開く」 ボタンを選択するとそのウェブページが読み込まれます。 複数のページを続けて読み込んでいるときには、「進む」 ボタンと 「戻る」 ボタンで履歴をたどることができます。 ウェブページの読み込みを途中でやめるには 「停止」 ボタンを選択します。 表示中のウェブページを再読み込みするには 「最新の情報に更新」 ボタンを選択します。

右上にあるビューは、選択している視覚化タブによって切り替わります。 『ロービジョン』タブ を選択している場合には、ここにはシミュレーションビュー(図3)が表示されます。 シミュレーションビューには、処理対象のウェブページが、ロービジョンユーザーにどのように見えているか、というシミュレーションの結果が表示されます。 『音声ユーザビリティ』タブ を選択している場合には、ここには視覚化ビュー(図4)が表示されます。 視覚化ビューには、処理対象のウェブページを音声ブラウザで聞いたときのユーザビリティが視覚化されて表示されます。 このビューの左端または下端をドラッグすると、ビューの大きさを変えることができます。
ロービジョンタブ選択時のシミュレーションビューの上部には、ボタンとチェックボックスがあり、その下にシミュレーション結果が表示されます。 ボタンとチェックボックスによって、シミュレートしたい障害の種類や画面範囲の設定、シミュレーションの実行、およびレポートの保存ができます。

音声ユーザビリティタブ選択時の視覚化ビューの上部には4つのボタンがあり、その下に視覚化結果が表示されます。 図4は、視覚化実行後の画面です。到達時間(バルーンメッセージ)、アクセシビリティ関連タグ、ページ内リンクなどが表示されています。



チェックしたページのアクセシビリティおよびユーザビリティに関する状況の 概要が表示されます。
それぞれの視覚化タブに応じた形式で、チェックしたページの総合評価が表示されます。


『ロービジョンシミュレーション』 では、ウェブページの総合評価とウェブページ内のどこでエラーが起きているかを表すエラー地図 (Problem Map)が表示されます。 総合評価は、そのページで検出された問題の深刻度の合計に基づいて判定されます。 『音声ユーザビリティ視覚化』 では、ウェブページの総合評価と、3つの分野(Compliance=アクセシビリティ・ガイドラインへの準拠度、Navigability=音声ブラウザを用いたナビゲーションのやりやすさ、Listenability=音声ブラウザによる聞きやすさ)ごとの評価(それぞれ100点満点)が表示されます。
どちらの視覚化タブにおいても、チェックの結果アクセシビリティやユーザビリティの問題点(エラー)が検出されると、それがエラーレポートとして表示されます。 レポートは分類表示と個別表示という2つの部分から成ります。
分類表示(図8)は、両方の視覚化タブに共通で、エラーを3つのカテゴリーに分類します。 ここでカテゴリーを選択すると、右側の個別表示に表示されるエラーを絞ることができます。

3つのカテゴリーは以下のとおりです。
個別表示には、1行につき1項目ずつエラーが表示されます。 図9は、『音声ユーザビリティ』 における個別表示のサンプルです。 (「詳細レポートの個別表示(音声ユーザビリティ)」 参照)

『音声ユーザビリティ』 における個別表示は、1つのエラーに関して以下の情報を表示します:
『ロービジョン』 における個別表示(図10)は、音声ユーザビリティにおける個別表示と少し異なっています。 (「詳細レポートの個別表示(ロービジョン)」 参照)

『ロービジョン』 における個別表示は、1つのエラーに関して以下の情報を表示します:
この個別表示に表示させるアクセシビリティ・ガイドラインを変更するには、 メニューの 「ウィンドウ」 から 「設定」 を選択し、「ガイドラインチェッカー 設定」を使用します。
どちらの視覚化タブにおいても、個別表示の中で星のアイコンが表示されている行を選択すると、対応する要素がシミュレーション/視覚化ビュー上でハイライトされます。 (星のアイコンが無い行は、特定の要素に対応したエラーではないため、要素をハイライトさせることはできません。)
また、個別表示の行を右クリックする(またはShift+F10キーを押す)ことにより、コンテキストメニューを表示させることができます。コンテキストメニューは以下の4つの項目から成ります。
最下段のステータスバーには、各視覚化タブに応じた情報が適宜表示されます。